material ui drawer height
Override or extend the styles applied to the component. Props of the native component are also available.

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium
Hello I am using the Material-UI drawer within a fixed-size div.
. Permanent navigation drawers are always visible and pinned to the left edge at the same elevation as the content or background. Then we set the PaperProps prop to style. Hello I am using the Material-UI drawer within a fixed-size div.
They cannot be closed. 1920px The grid is based on a 12 column system meaning the. This drawer will be displayed on the web page only when a true value is passed to the open prop.
04 Jan 21Material UI ToolBar. Material UI provides three types of Drawers broadly. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
How to make 100 height in material ui drawer demo. This drawer is visible on the web page when a true value is passed to the open prop but unlike a temporary drawer it occupies a certain amount of space. I was able to accomplish this through a few key settings.
Permanent navigation drawers are always visible and pinned to the left edge at the same elevation as the content or. They initially cannot open above 50 of the screens height. However the Material-UI Drawer is not an easy component to position inside a div or container.
In this React MUI Drawer example we will. Grid breakpoints Material - UI. The content of the component.
Side from which the drawer will appear. However I am currently experiencing an issue where when I toggle the drawer open it still expands to the window size. Solution 1 Here you go.
Category React Modified. Oct 09 2022 React is a highly popular js library which makes writing frontend a breeze it. 09 Feb 21Material UI Container.
Finally we add some MenuItems in the Drawer to add some content into the. However I am currently experiencing an issue where when I toggle the drawer open it still expands to the. Then we set the PaperProps prop to style.
90vh to set the drawers height to 90vh. Range Slider using Material UI in React. Calc100 - 64px top.

Dashboard Layout With React Js And Material Ui Dev Community

How To Customize Mui Drawer Size Color And Elevation Smart Devpreneur

4 Ways To Center A Component In Material Ui By Tsubasa Kondo Medium

React Material Ui Drawer In Detail With Examples Edupala

Material Ui React Router 6 Responsive Drawer Youtube

Fragment Navigation Drawer Codepath Android Cliffnotes

The Essential Guide To Material Ui Styled Components Mui V5 Youtube

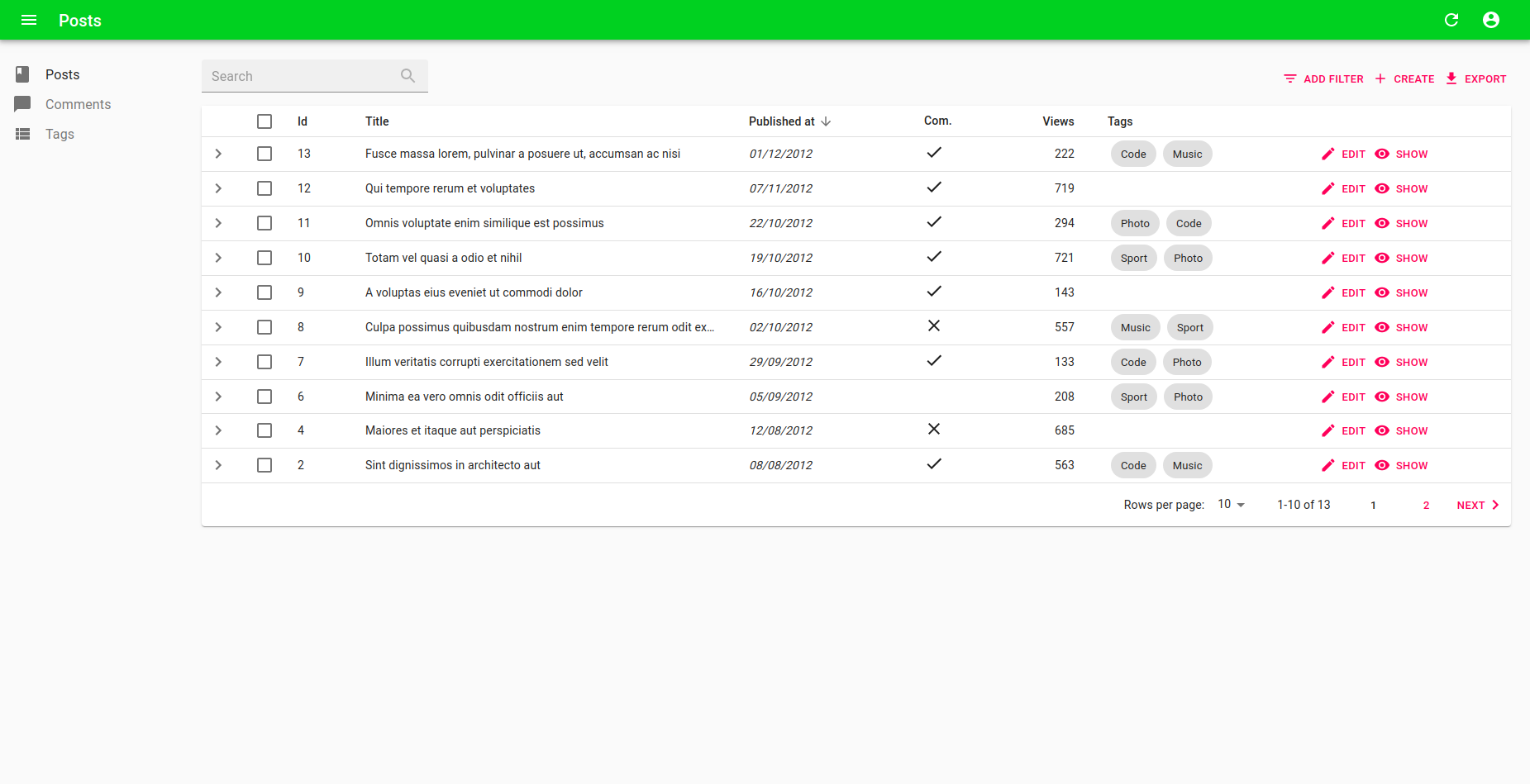
Changing The Look And Feel Of React Admin Without Jsx

How To Make Drawer Using Material Ui Geeksforgeeks

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Material Components And Layouts Jetpack Compose Android Developers
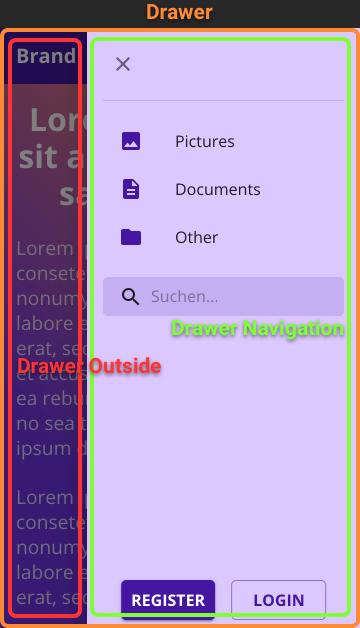
Navigation Drawer Material Design

Creating A Hamburger Menu Navigation With React And Material Ui 5

Draggable Incorrectly Calculates List Height Inside Mui Drawer Causes Unexpected Styling Behavior Issue 1364 Atlassian React Beautiful Dnd Github

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur

Creating A Hamburger Menu Navigation With React And Material Ui 5

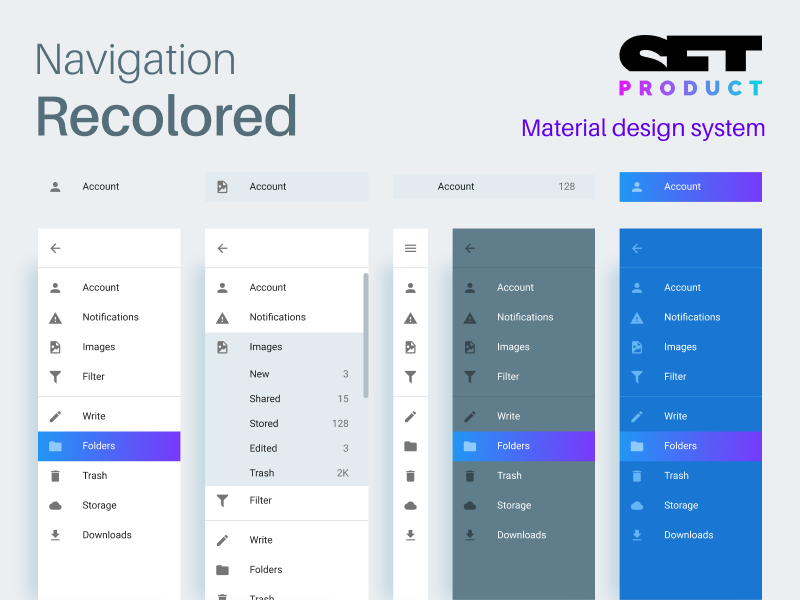
Navigation Drawer In Material Design System By Roman Kamushken On Dribbble

How To Customize Mui Drawer Size Color And Elevation Smart Devpreneur